Cara Membuat Recent Post Bergerak Pada Blog
Kalau kemarin kita sudah membahas tentang bagaimana cara membuat Recent Post yang sederhana kali ini kita akan membahas topik yang sama dan yang pasti tanpa harus edit HTML.Yang membedakan
Recent post kali ini adalah walaupun sama" tanpa edit HTML tetapi bisa bergerak alias bergulir dan caranya pun tidak susah .
Oke langsung saja saya jelaskan bagaimana cara membuat recent post berlgulir ke bawah
-Pertama sobat harus log in ke akun blog sobat dulu
-Masuk ke setelan dasar
-Setelah itu masuk ke Tata letak
-Seperti biasa tambahkan gadget
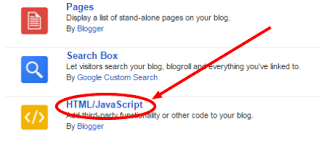
-Pilih HTML/Javasricpt
-Silahkan copas kode di bawah ini :
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 5;
var numchars = 0;
</script> <script src="https://kohafoek.blogspot.co.id//feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="https://kohafoek.blogspot.co.id//search/label/Widget%20Blog" target="_blank">Blogger Widget</a>
<small><a href="https://kohafoek.blogspot.co.id//2017/01/cara-membuat-recent-post-bergerak-pada.html" target="_blank">MS.Official</a></small>
</small>
Keterangan :
- Untuk warna biru ialah jumlah post yang diterbitkan.
- Untuk warna merah ialah URL blog, ganti dengan URL blog sobat.
- Masukan kode yang telah di copy
-Terakhir silahkan save hasilnya bisa di view sendiri pada btampilan blog sobat .
Jika ada yang perlu di tanyakan monggo tinggalkan komentar di bawah jangan sungkan-sungkan ya sob. Oke itu saja yang bisa saya sharing ke sobat semoga bermanfaat. Terima kasih
Semoga postingan ini bermanfaat dan dukung blog ini agar terus bisa update tutorial-tutorial yang berhubungan dengan trend selanjutnya, apabila ada pesan silahkan tinggalkan di kolom komentar. Semangat blogger Indonesia salam sejahtera bua kita semua semoga selalu bisa berkarya dari tahun ke tahun dan jangan pernah lupa share ilmu kita ke sini agar bisa memberikan jalan terbaik untuk yang membacanya.
Terus update seputar blogger jika kalian suka silahkan berlangganan agar tak ketinggalan update postingan terbaru dari kami..Semoga bisa membantu terima kasih sudah membaca postingan ini.. Semangat berkarya terus untuk semua penulis
.
Recent post kali ini adalah walaupun sama" tanpa edit HTML tetapi bisa bergerak alias bergulir dan caranya pun tidak susah .
Oke langsung saja saya jelaskan bagaimana cara membuat recent post berlgulir ke bawah
-Pertama sobat harus log in ke akun blog sobat dulu
-Masuk ke setelan dasar
-Setelah itu masuk ke Tata letak
-Seperti biasa tambahkan gadget
-Pilih HTML/Javasricpt
-Silahkan copas kode di bawah ini :
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 5;
var numchars = 0;
</script> <script src="https://kohafoek.blogspot.co.id//feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="https://kohafoek.blogspot.co.id//search/label/Widget%20Blog" target="_blank">Blogger Widget</a>
<small><a href="https://kohafoek.blogspot.co.id//2017/01/cara-membuat-recent-post-bergerak-pada.html" target="_blank">MS.Official</a></small>
</small>
Keterangan :
- Untuk warna biru ialah jumlah post yang diterbitkan.
- Untuk warna merah ialah URL blog, ganti dengan URL blog sobat.
- Masukan kode yang telah di copy
-Terakhir silahkan save hasilnya bisa di view sendiri pada btampilan blog sobat .
Jika ada yang perlu di tanyakan monggo tinggalkan komentar di bawah jangan sungkan-sungkan ya sob. Oke itu saja yang bisa saya sharing ke sobat semoga bermanfaat. Terima kasih
Semoga postingan ini bermanfaat dan dukung blog ini agar terus bisa update tutorial-tutorial yang berhubungan dengan trend selanjutnya, apabila ada pesan silahkan tinggalkan di kolom komentar. Semangat blogger Indonesia salam sejahtera bua kita semua semoga selalu bisa berkarya dari tahun ke tahun dan jangan pernah lupa share ilmu kita ke sini agar bisa memberikan jalan terbaik untuk yang membacanya.
Terus update seputar blogger jika kalian suka silahkan berlangganan agar tak ketinggalan update postingan terbaru dari kami..Semoga bisa membantu terima kasih sudah membaca postingan ini.. Semangat berkarya terus untuk semua penulis
.
.


Comments
Post a Comment