Cara Menambahkan Icon Pada Menu Navigasi Blog
Memasang menu navigasi merupakan sebuah kewajiban bagi pemilik blog, gunanya adalah untuk memudahkan pengunjung dalam mengakses artikel ataupun menu yang lainnya yang ada pada blog tersebut. Selain itu dengan memasang menu navigasi blog akan terlihat lebih cantik dan elegan.
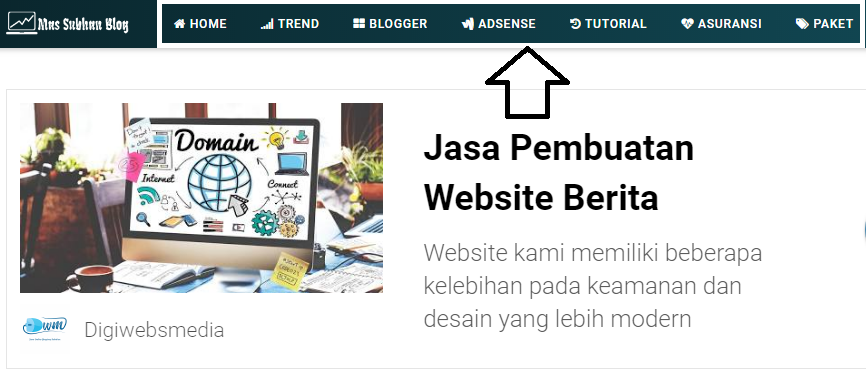
Agar lebih menarik lagi kamu juga dapat menambahkan icon yang sesuai dengan menu navigasi blog kamu. Contohnya adalah seperti blog saya ini yang sudah saya tambahkan icon menu pada menu navigasinya, lebih enak untuk dilihat kan ?
Nah, hal yang sama pun bisa kamu terapkan kedalam blog yang kamu miliki, Yuk simak tutorial yang akan kita pelajari kali ini yakni Cara Menambahkan Icon Pada Menu Navigasi Blog. Untuk menambahkan icon menu saya mendapatkanya dari situs Font Awesome, dimana di situs ini kita bisa mendapatkan banyak sekali kode icon yang bisa kita pasang di blog. Berikut adalah tutorialnya :
- Langkah pertama : Silahkan masuk ke dashboard blog kamu dan masuk ke Tema lalu edit HTML
- Yang kedua : Cari kode html untuk menu navigasi kamu. Sebagai contoh karena saya menggunakan template viomagz maka tampilan kode html pada menu saya adalah seperti ini : <li><a href='https://kohafoek.blogspot.com/'> HOME</a></li>
- Langkah ketiga : Silahkan masuk ke website font awesome atau klik link berikut => https://fontawesome.com/icons?d=gallery Di font awesome kamu akan dihadapkan dengan banyak sekali contoh icon yang bisa kamu download dan kamu pasang ke menu navigasi blog.
- Langkah keempat : Carilah icon menu yang ingin kamu pasang ke menu navigasi blog dan jika sudah cocok maka salin kodenya dan letakkan pada html menu navigasi blog kamu.
- Tambahkan kode berikut <i aria-hidden='true' class='####'/>
- Ganti tanda pagar dengan kode yang telah kamu salin dan ingat kamu hanya perlu menyalin kode yang saya beri tanda panah . Perhatikan pada gambar dibawah ini :
- Letakkan kode icon navigasi sebelum judul navigasi bar yang ada pada blog maka hasilnya adalah sebagai berikut : <li><a href='https://kohafoek.blogspot.com/'><i aria-hidden='true' class='fa fa-home'/> HOME</a></li>
- Jika sudah jangan lupa di save, dan lihat hasilnya
- NB : Jika kode tidak muncul maka carilah icon menu lainnya dan salin kodenya.



Comments
Post a Comment