Cara Migrasi Layanan Feedburner Google untuk mengikuti.

Google memiliki layanan buletin yang disebut feedburner, tetapi sayangnya layanan ini telah dihentikan oleh Google tanpa alasan pasti beberapa hari pengembalian. Meskipun layanan ini sangat berguna bagi pemilik situs web untuk mengirim pembaruan di STIus kepada pengunjung yang mendaftarkan diri untuk dapat menerima artikel atau informasi langsung melalui email dari umpan web (umpan web).
Jika Anda seorang blogger atau pemilik situs yang memanfaatkan feedburner mungkin bingung tentang nasib pembaca setia kami yang mendapatkan informasi dari email? Ya, dengan hilangnya feedburner, pengunjung tidak akan mendapatkan pemberitahuan lain dari blog kami melalui email. Nah, untuk mengatasinya, kita perlu mencari layanan buletin alternatif lainnya.
Di luar sana ada banyak layanan serupa yang dapat digunakan untuk menggantikan feedburner Google, salah satunya adalah apa yang akan saya diskusikan kali ini, yaitu follow.it. Kita bisa menggunakan layanan follow.it alih-alih feedburner, lalu bagaimana? Kami akan membahas di sini.
Apa yang mengikuti.
Ikuti. Ini adalah platform layanan yang digunakan untuk mengirim konten melalui layanan berlangganan melalui RSS untuk pengunjung setia ke blog kami melalui email serta feedburner. Proses follow.it juga sepenuhnya otomatis, jadi kita tidak perlu membuat buletin secara manual.
Sistem follow.it akan secara otomatis mengirim pemberitahuan artikel ke email pembaca blog setia kami. Dengan begitu kita sebagai manajer situs web tidak perlu lagi diganggu dan lebih fokus pada membuat konten dan artikel menarik dan relevan dengan pembaca.
Cara Mengganti Feedburner dengan Follow.it
Langkah pertama sebelum mengikuti tutorial adalah membuat akun follow.it terlebih dahulu, dengan cara berikut
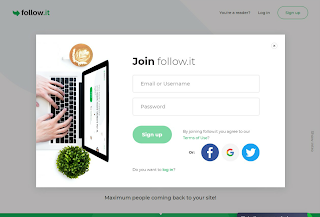
1. Buka halaman mendaftar follow.it
2. Klik menu daftar, lalu isi alamat dan kata sandi lalu klik daftar
3. Kemudian ikuti. Ini akan mengirim email verifikasi untuk masuk, buka email yang Anda daftarkan lalu klik tautan verifikasi yang dikirim dengan mengikuti.

4. Sampai di sini Anda berhasil membuat akun follow.it, semua instruksi awal di dasbor Anda dapat melewati
Follow Konfigurasi. Untuk blog
Kami memasuki tahap konfirmasi mengikuti. Untuk diterapkan pada blog Anda di Blogger, langkah ini tidak akan mengubah tampilan feedburner Anda sebelumnya, kami hanya akan mengubah sedikit di mana pengunjung mendaftar untuk berlangganan artikel akan menggunakan sistem konfirmasi. Ini tutorialnya
1. Klik Menu Apakah Anda Publisher? Di kanan atas
2. Kemudian gulir ke bawah dan masukkan tautan RSS blog Anda di kolom "tambahkan Follow ke situs Anda", atau salin tautan di bawah ini dan rubah ditandai sehingga alamat blog Anda adalah
https://www.namablog.com/feeds/posts/default.
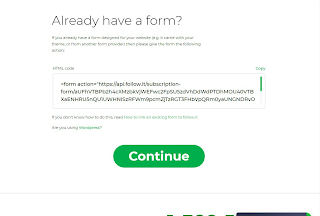
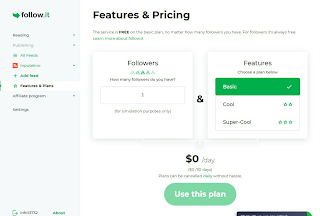
3. Kemudian klik Berikutnya, pada tahap "Tentukan Follow Form's Design" yang dapat Anda lewati dengan menggulir ke bawah. Nah di panggung "sudah punya formulir?" Anda menyalin kode HTML ke notepad

4. Kemudian klik Lanjutkan, di kolom "Sambungkan umpan Anda ke akun follow.it" Masukkan email yang Anda terdaftar, klik Mulai. Ikuti. Ini akan mengirim email untuk melakukan klaim & verifikasi.
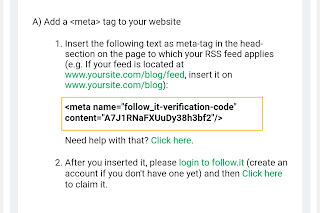
5. Buka email Anda, lalu salin tag kode Meta di template Anda sebelum </ head> lalu simpan template.

6. Masih dalam email, klik tautan klaim yang ada di dua di email, jika akan muncul seperti yang ditunjukkan di bawah ini

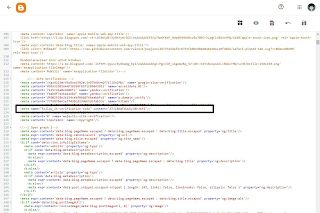
7. Tahap terakhir yaitu masuk ke edit HTML blog kamu, kemudian cari kode kotak langganan blog kamu seperti berikut ini (bisa juga jump to widget FollowByEmail1)
<b:section id='footer-widget-4' maxwidgets='2' showaddelement='true'>
<b:widget id='FollowByEmail00' locked='false' title='Get updates' type='FollowByEmail' version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='follow-inner'>
<label class='follow-text' for='email-input'>
<span>Get updates right in your inbox. Join to get notified with all new stuff</span>
</label>
<form expr:action='"https://feedburner.google.com/fb/a/mailverify?uri=" + data:feedPath' method='get' target='_blank'>
<input autocomplete='on' class='followAddress' id='email-input' name='email' placeholder='e.g. youremail@gmail.com' type='email'/>
<input class='followSubmit' expr:value='data:messages.subscribe' id='email-submit' type='submit'/>
<input expr:value='data:feedPath' name='uri' type='hidden'/>
<input name='loc' type='hidden' value='en_US'/>
</form>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
Ganti dengan kode HTML yang follow.it berikan pada tahap 3 diatas tadi. Hasilnya akan seperti berikut
<b:section id='footer-widget-4' maxwidgets='2' showaddelement='true'>
<b:widget id='FollowByEmail00' locked='false' title='Get updates' type='FollowByEmail' version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='follow-inner'>
<label class='follow-text' for='email-input'>
<span>Get updates right in your inbox. Join to get notified with all new stuff</span>
</label>
<form action='https://api.follow.it/subscription-form/aUFhVTBPb2h4cXMzbkVjWEFwc2FpSU5zdVhDdWdPTDhMOU40VTBXaENHRU5nQU1UWHNISzRFWm9pcmZjTzRGT3FHbVpQRm0yaUNGNDRvOEN6MXc3UjZkZEx6ODhNYXhUcDZWZk9NOUN6QjJRMnVzeGp5RUlRT2p3d2tEVXRNMlZ8dXdZbVNRN3I0MjhOZjdUOHBWMnNUYzF1VjBNUkdLZ0lJUTg2QXRxakpCRT0=/8' method='post'>
<input autocomplete='on' class='followAddress' id='email-input' name='email' placeholder='e.g. youremail@gmail.com' type='email'/>
<input class='followSubmit' expr:value='data:messages.subscribe' id='email-submit' type='submit'/>
<input expr:value='data:feedPath' name='uri' type='hidden'/>
<input name='loc' type='hidden' value='en_US'/>
</form>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
Selesai kemudian simpan template Anda, sampai di sini Anda telah menyelesaikan migrasi layanan feedburner untuk mengikuti. Jangan harus mengubah tampilan sebelumnya.
Anda juga dapat membaca dokumentasi follow.it untuk memindahkan daftar data pengikut Anda di sini
Penutupan
Semoga dengan artikel ini dapat membantu Anda dalam menentukan pilihan layanan alternatif selain feedburner untuk tetap terjaga dalam menyediakan artikel menarik untuk pengikut blog Anda melalui email. Semoga bermanfaat. Jika ada pertanyaan, tulis itu dikomentari.




Comments
Post a Comment